- Çözümler
- Kanallar
- Endüstriler
Farklı kanallardaki kampanyalarınızı birbirleriyle uyumlu hale getirerek sürdürülebilir bir müşteri deneyimi yaratın.
Karmaşık müşteri yolculuklarından sıyrılıp ziyaretçilerinize kusursuz bir müşteri yolculuğu sunun.
Inovatif pazarlama otomasyonları ile müşterileriniz ile birebir iletişime geçerek bağlılık oluşturun.
Ziyaretçilerinizin davranışlarına göre onlara kişiselleştirilmiş seyahat önerilerinde bulunun ve dönüşümlerinizi artırın.
Müşterilerinizin ihtiyaçlarına göre sigorta önerilerinde bulunarak, müşteri sadakatinizi artırın.
Müşterilerinizin yaşam döngülerinden yola çıkarak yeni ürün, garanti ve test sürüşü gibi önerilerde bulunun.
- Kaynaklar
- Hakkımızda
- Bize Ulaşın
-

- Çözümler
- Kanallar
- Endüstriler
Farklı kanallardaki kampanyalarınızı birbirleriyle uyumlu hale getirerek sürdürülebilir bir müşteri deneyimi yaratın.
Karmaşık müşteri yolculuklarından sıyrılıp ziyaretçilerinize kusursuz bir müşteri yolculuğu sunun.
Inovatif pazarlama otomasyonları ile müşterileriniz ile birebir iletişime geçerek bağlılık oluşturun.
Ziyaretçilerinizin davranışlarına göre onlara kişiselleştirilmiş seyahat önerilerinde bulunun ve dönüşümlerinizi artırın.
Müşterilerinizin ihtiyaçlarına göre sigorta önerilerinde bulunarak, müşteri sadakatinizi artırın.
Müşterilerinizin yaşam döngülerinden yola çıkarak yeni ürün, garanti ve test sürüşü gibi önerilerde bulunun.
- Kaynaklar
- Hakkımızda
- Bize Ulaşın
-

Mobil Uyumlu ve Responsive İçerikler
Başarılı e-mail marketing çalışmalarının arkasında her zaman için doğru mesajın doğru araçlar ve doğru zamanlama ile ilgili hedef kitleye ulaşması vardır. Oluşturduğunuz içerikleriniz iletmek istediğiniz mesajı açık ve net bir şekilde taşımalı ve hedef kitlenizin ilgisini çekecek şekilde hazırlanmalıdır. Bunun yanı sıra içerikleriniz görsel ve teknik anlamlarda da optimize edilmiş olmalıdır; özellikle mobil kullanan üyeleriniz desktop kullananlara göre çoğunluktaysa.
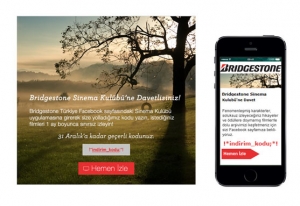
Birçok araştırmaya göre, günümüzün yükselen trendi, mobil alan. Desktop ve laptoplara bağımlı kaldığımız dönemler yavaş yavaş geride kalırken, online siparişler vermekten, e-mail okumalarına kadar neredeyse bütün işlemlerimizi mobil üzerinden uygulamaya başladık bile. Bu durumla birlikte, web ve e-mail tarafında mobil uyumlu ve responsive içerikler daha çok ön plana çıkar ve tercih edilir oldu. Kullanıcılar tarafından mobil uyumlu ve responsive tanımları zaman zaman birbiriyle aynıymış gibi algılansa da aslında aralarında farklılıklar mevcut. Bugünkü yazımızda bu tanımlamalara ve farklara odaklanacağız.
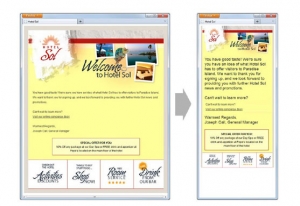
Mobil uyumlu içerikler günümüzde birçok e-mail marketing çalışmaları yapan marka tarafından tercih edilmekte. Çünkü görsel boyutları ya da şablon ayarlamaları konusunda herhangi bir ekstra kodlamaya gerek kalmadan, mobil ve desktop gibi iki ayrı ortamda sorunsuzca açılarak en iyi sonuçları vermektedir. Bununla beraber, bu içerikler kendini mobile ya da desktopa göre düzenleyebilirler. Özellikle kolay ve yoğun olmayan içeriklerde, küçük ya da büyük her ekranda okunabilirlik özelliğiyle ve geniş call-to-action butonlarıyla kullanıcılara büyük kolaylık sağlar. Ayrıca bu içerikler cihazın ekran boyutuna göre de kendini ayarlayarak adeta bulunduğu cihazın şeklini alabilirler. Mobile göre küçülebilen içerikler, ekranı döndürdüğünüzde kendini de döndürür ya da desktop üzerinden açıldığında kendini en iyi okunabilecek şekilde büyütebilir. Her durumda da ekstra bir uğraşa ve zaman kaybına girmeden mobil uyumlu içerikler fazla yoğun olmayan şablonlarla rahatlıkla kullanılabilmektedir.
Responsive içerikler ise mobil uyumlu içeriklerden farklı olarak, içerik şablonunu, görseller, textleri, call-to-action butonlarını açılan cihaza göre değiştirir ve bazı durumlarda desktopta gözüken içerikleri küçültmek ya da mobile uyarlanabilir hale getirmek adına kesintiye uğratabilir, saklayabilir ve yerlerini değiştirebilir. Bu nedenle responsive içeriklerde her zaman için ikinci bir planınız yani içerikteki her bir unsur için alternatifinizin olması ve hazırlanması gerekir. Bu durum da iş yükünün ve zamanın iki katına çıkması anlamına gelir. Bu içerikler özellikle kampanyanızın kontrolünü elinde tutmanıza ve bütün olasılıkları denemenize imkan verir; yoğun görsel ve text bulunan şablonlarınız için birebirdir.
Kısacası, mobil uyumlu ya da responsive içerikler, mesajınızın özelliklerine göre seçilebiliyor olsa da kullanım kolaylığı ve işlevselliği açısından mobil uyumlu içerikler daha fazla tercih edilmektedir. Siz de e-mail marketing stratejilerinizde, müşterilerinize özel dokunuşları teknik anlamda da sağlamalı, kitlenizin kullanım alışkanlıklarını ve iletmek istediğiniz mesajı iyi analiz ederek gerekli içerik ayarlamalarını kendi ekibiniz ya da teknik desteğinizle birlikte hazırlamalısınız.
Merkez Mahallesi Akar Cad.
iTower Plaza No:03 Kat:15
Bomonti, İstanbul 34381
+90 212-8090743