- Çözümler
- Kanallar
- Endüstriler
Farklı kanallardaki kampanyalarınızı birbirleriyle uyumlu hale getirerek sürdürülebilir bir müşteri deneyimi yaratın.
Karmaşık müşteri yolculuklarından sıyrılıp ziyaretçilerinize kusursuz bir müşteri yolculuğu sunun.
Inovatif pazarlama otomasyonları ile müşterileriniz ile birebir iletişime geçerek bağlılık oluşturun.
Ziyaretçilerinizin davranışlarına göre onlara kişiselleştirilmiş seyahat önerilerinde bulunun ve dönüşümlerinizi artırın.
Müşterilerinizin ihtiyaçlarına göre sigorta önerilerinde bulunarak, müşteri sadakatinizi artırın.
Müşterilerinizin yaşam döngülerinden yola çıkarak yeni ürün, garanti ve test sürüşü gibi önerilerde bulunun.
- Kaynaklar
- Hakkımızda
- Bize Ulaşın
-

- Çözümler
- Kanallar
- Endüstriler
Farklı kanallardaki kampanyalarınızı birbirleriyle uyumlu hale getirerek sürdürülebilir bir müşteri deneyimi yaratın.
Karmaşık müşteri yolculuklarından sıyrılıp ziyaretçilerinize kusursuz bir müşteri yolculuğu sunun.
Inovatif pazarlama otomasyonları ile müşterileriniz ile birebir iletişime geçerek bağlılık oluşturun.
Ziyaretçilerinizin davranışlarına göre onlara kişiselleştirilmiş seyahat önerilerinde bulunun ve dönüşümlerinizi artırın.
Müşterilerinizin ihtiyaçlarına göre sigorta önerilerinde bulunarak, müşteri sadakatinizi artırın.
Müşterilerinizin yaşam döngülerinden yola çıkarak yeni ürün, garanti ve test sürüşü gibi önerilerde bulunun.
- Kaynaklar
- Hakkımızda
- Bize Ulaşın
-

Responsive Email Tasarlarken Dikkat Edilecek 5 Adım
Akıllı telefonlar ve tablet kullanımlarının yoğun olarak kullandığını düşünürsek bu tarz cihazların düzgün çalışması önemli bir adım olarak görülüyor.
MarketingProfs’a göre tüm e-mail gönderimlerinin 40% mobil cihazlar tarafından açıldığı belirtilmektedir. Aynı şekilde Litmus’un yapmış olduğu araştırmada ise 18 ayda mobil açılma oranları 123% olarak arttığını göstermektedir.
Şuan birçok marka akıllı telefon kullananlar için ayrı e-mail kampanyaları oluşturup gönderim yapmaktadır. Yeni bir kodlama türüyle ise mobil kullanıcılarınıza ayrı bir kampanya yapmadan tek bir kampanya üzerinden mobil gönderimi yapabilirsiniz.
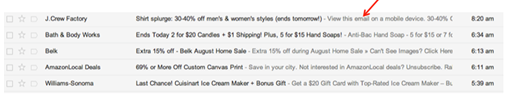
- Preheader
Gelen e-maili açmadan önce çoğu mobil, masaüstü ve web e-mail işlemcisi e-mailin içeriği ile ilgili ipucu (özet)verir. Preheaders; E-mail gelen kutusunda görüntülenebilir konu satırında, aşağıda örneği verilen kısa bir metin özeti gösterilmektedir. Açılma oranlarını etkileyecek olan Preheaders kullanımı, en etkili ama en basit tekniklerden biridir.
Gmail’i örnek verecek olursak;
- Resim Boyutları
Akıllı telefonlar ve tablet kullanımlarının yoğun olarak kullandığını düşünürsek bu tarz cihazlarda resimlerin düzgün gösterilmesi büyük önem taşır.
Mobil cihazlardaki resimler, masaüstü bilgisayarlarda gördüğünüz normal resimlere benzer. Ancak bu resimler, mobil web sitenize veya uygulamanıza yönlendirilerek boyutlandırılır. Mobil cihazlar için tasarlanmış site ve mobil uygulamalarda yayınlanabilmesi için resim reklamınızın genişliği 320px boyutunda olmalıdır.
- İçerikte Bulunan TEXT Kısmı
Banner resminin altına text eklenmesi pek tavsiye edilmemektedir. Ancak text eklenmesi zorunlu ise asıl metnin puntoların 13px olması, başlıklarında 22pxolması tavsiye edilir.
- Aksiyon’a Geçme
Mobil e-mail içeriklerinin en can alıcı noktası “Call To Action” yani kullanıcı aksiyona geçirtecek olan görsellerdir. Bu görselin ortalanması ve boyutlarının 44x44px olması önemlidir.
- İçerikte Kullanılan Linkler
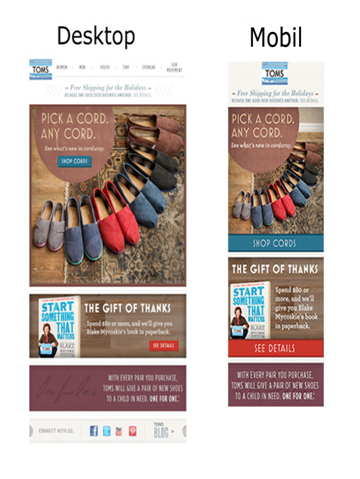
Eğer gidiş sayfanızın ya da mini sitenizin mobil versiyonu varsa, linklerin oraya verilmesi gerekmektedir.Responsive E-mail Tasarım ve Mobil Tasarım arasında farkları aşağıdaki görseller üzerinde görebilirsiniz.
Responsive E-mail Tasarımı yapmak isterseniz aşağıdaki adımlara dikkat etmeniz yeterli olacaktır.
Merkez Mahallesi Akar Cad.
iTower Plaza No:03 Kat:15
Bomonti, İstanbul 34381
+90 212-8090743